A visual editor library
DM Editor is a block based visual editor with great editorial experience. It's on react and open source.

Block based
Means that all types of page elements can be in the edit tool, positioned precisely.
WYSIWYG
Real what you see & act is what you get, even for interaction, eg. clicking a tab.
Variants of widget
Widgets like rich text, heading, image, contact form. Create your own if you need to.
Widget is component
Widget is wrapped React component, thus has nature of a component - rendering, interaction, data binding.
A widget can be
- basic: text, table, image
- interactive: tabs, pop up, accordion
- solution related: student list
Setting can be
- style: padding, background
- configuration: carousel interval time, table adding row


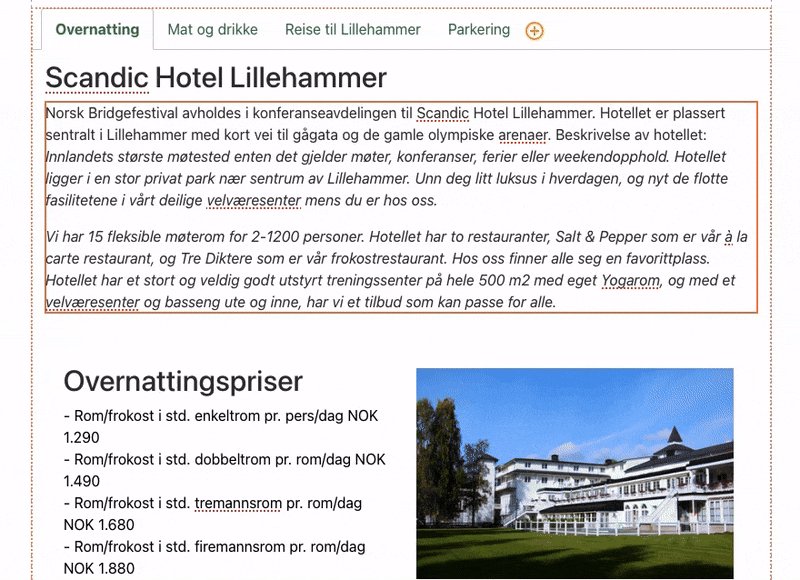
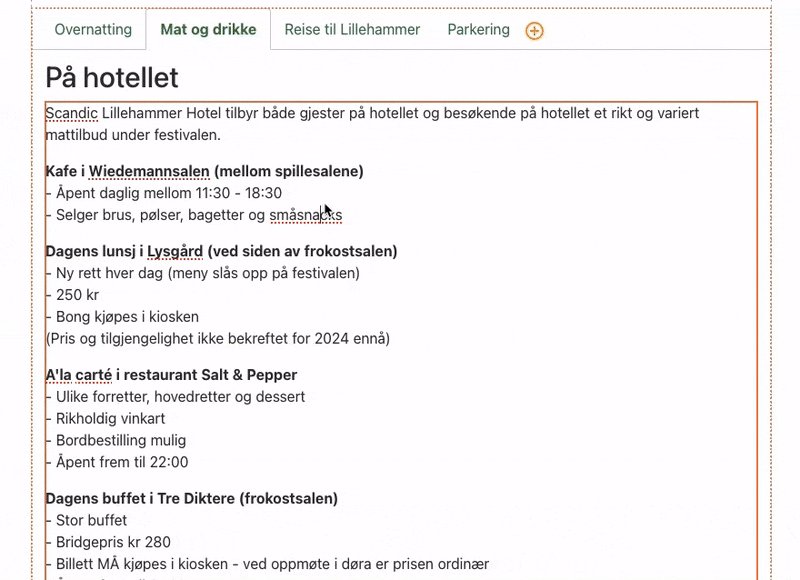
General widgets and a custom widget for bridge card game

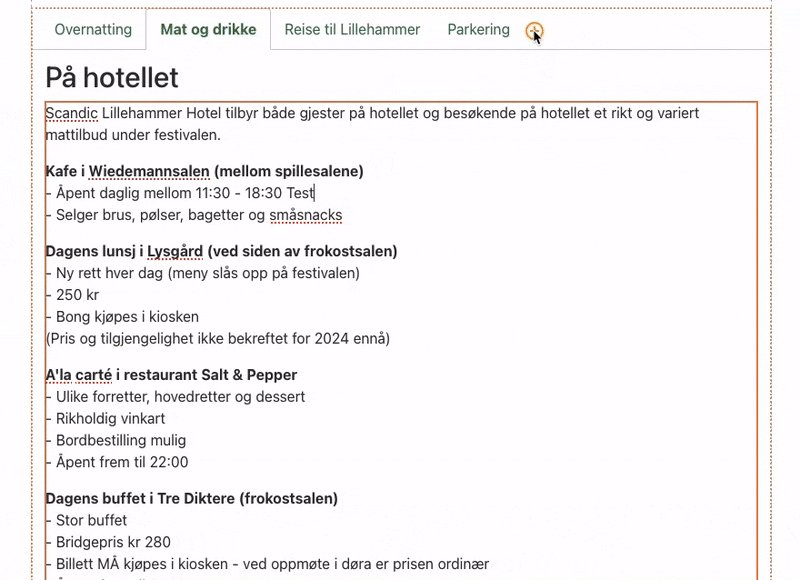
View as editing
Good editorial experience when edit is view.
Input as you see, specially for interactive case like tabs, accordion, pop up.
Adjust setting in setting panel by sliding, clicking, and sees result immediately.
Widgets are stylable
It is intuitive when styles are defined by project developer and selected by editor.
With developer's configuration, editor gets needed and understandable style settings, not more, not less.
All widgets are made to be "stylable".
DM Editor supports both css-in-js and utility-based css framework like Tailwind.



PowerPoint alike way
Think about making page like PowerPoint, with content editing, layout making, style settings and function selecting.
Try and get inspired to organize content in static or interactive way, and make creative pages.
Enjoy page making!
Blog posts



For dever: it's a Javascript library
No backend bundled
DM Editor doesn't include backend system but provides API for integration. Integrate with backend systems (eg. headless CMS) or your own solution, via rest API or GraphQL.
After integration editor can
- use assets directly in DM Editor, eg. browsing images, files, links, contents.
- view page directly on admin app


Where it needs visual editing
Use DM Editor in scenarios where it needs visual html editing.
In additional to page editing, scenarios can be
- In SPA(Single Page Application): configurable view (eg. hook to menu) and customization (eg. dashboard)
- Edit & Generate PDF
- Email editing in CRM or solution